Getting started
Quickstart
Start building awesome eCommerce applications with Spree open-source eg. multi-store, multi-vendor, multi-tenant, multi-language, multi-currency. B2B or B2C.

Getting Started with Spree Commerce
Welcome to the Spree Commerce open-source eCommerce documentation guide. Follow the instructions below to learn how to build and deploy your Spree Commerce store.1. Installing Spree
Getting the Spree Starter template
Getting the Spree Starter template
Spree Starter is a pre-configured Rails application that comes with Spree Commerce, the official Stripe gem, and some other useful gems installed. It is highly recommended to use Spree Starter to get started with Spree Commerce.
If you’re on Windows remember to install the Linux subsystem before proceeding.
- Install git if you don’t have it already.
-
Clone the Spree starter template:
-
Go to the repository directory:
Setting up Your Development Environment
Setting up Your Development Environment
Now that you have the Spree Starter template, you can start setting up your development environment.
-
Install required dependencies
On MacOS you can install the dependencies using Homebrew package manager:
On debian-based systems you can install the dependencies using the package manager:
-
Install Ruby
Spree is based on Ruby and Rails, hence you need to install Ruby language.
Install rbenv (ruby version manager):
And now install Ruby 3.3: Before attempting to install Ruby, check that your build environment has the necessary tools and libraries.(https://github.com/rbenv/ruby-build/wiki#suggested-build-environment)
- Install Docker Desktop
-
Start Docker Compose services:
Docker needs to be running before running the setup commands.This will start the PostgreSQL database which is required for Spree to work. You can also use other databases like MySQL.
-
Run setup commands:
This will install the necessary gems, run the database migrations and seed the database with some sample data.
-
And finally start the development server with:
This will start the development server on http://localhost:3000.
Adding sample data
Adding sample data
To add sample data to your store, run:This will add a some products, categories, and will setup a checkout flow to your store.
2. Exploring Your Store
Feel free to explore your store. You can do so because Spree comes with a default pre-built Storefront and Admin Panel.Browsing Storefront
Browsing Storefront
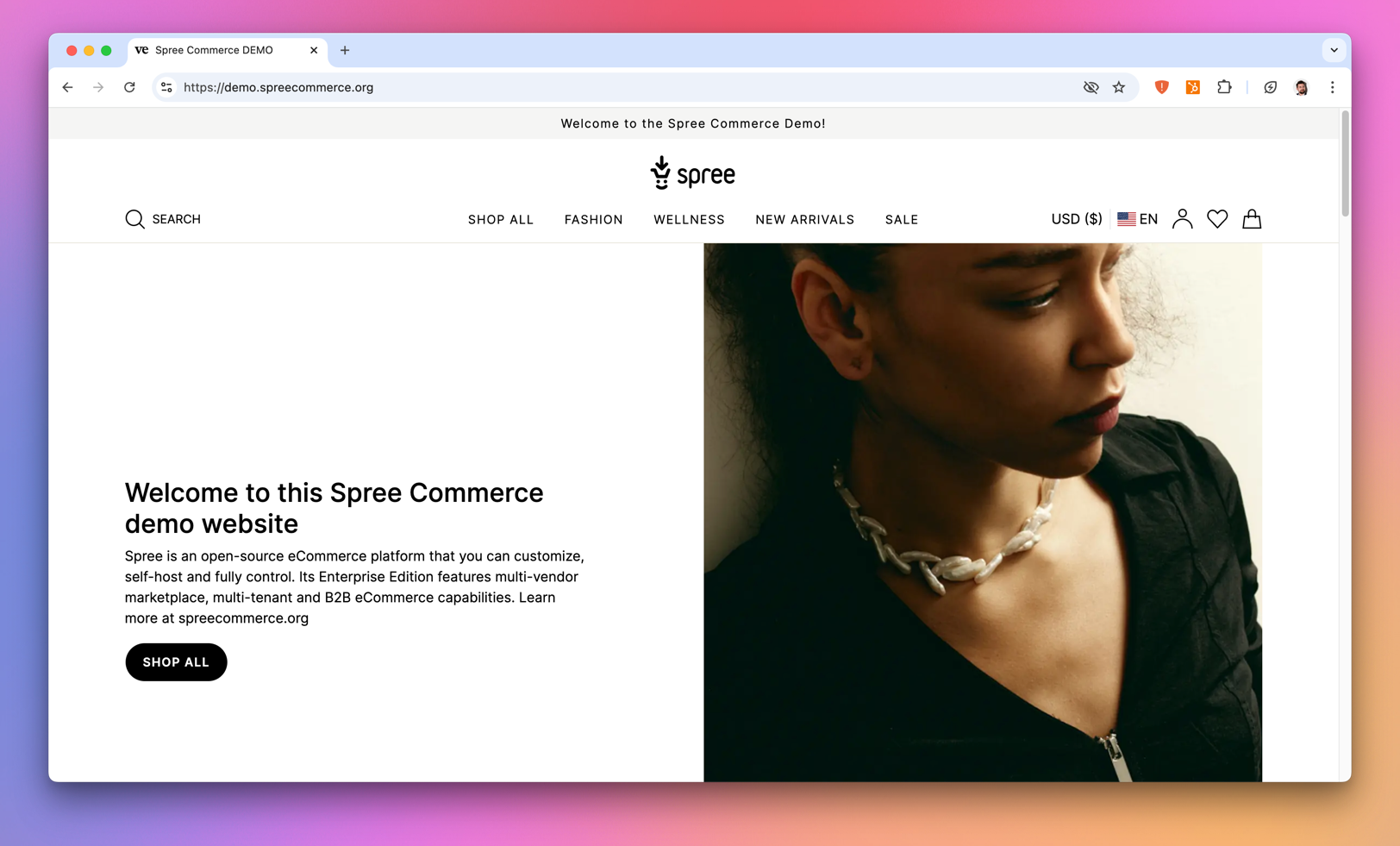
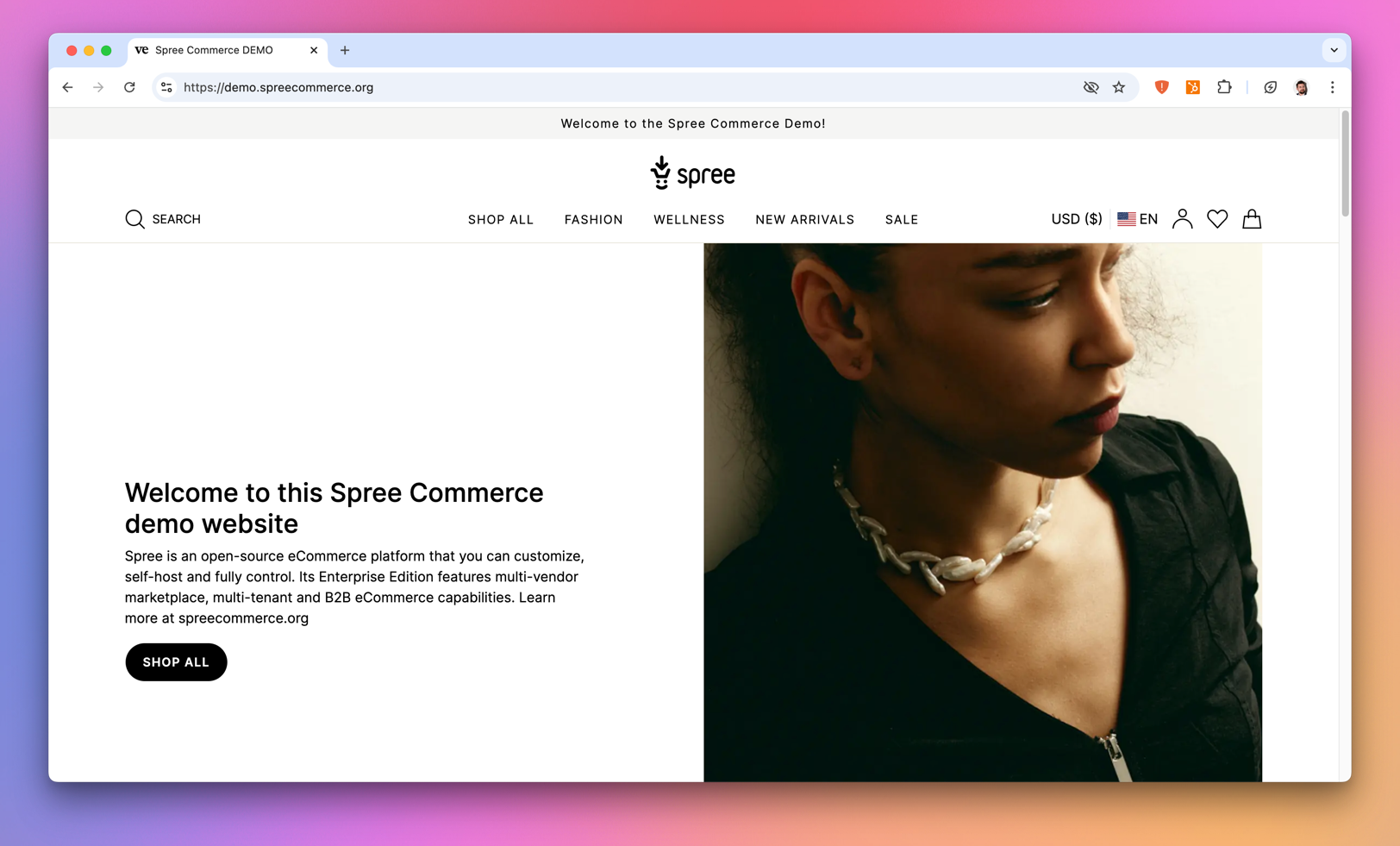
Spree comes with a default pre-built Storefront. You can access it by navigating to http://localhost:3000. You can learn more about Storefront configuration in the Storefront section.
You can learn more about Storefront configuration in the Storefront section.

Spree Storefront
Logging into the Admin Dashboard
Logging into the Admin Dashboard
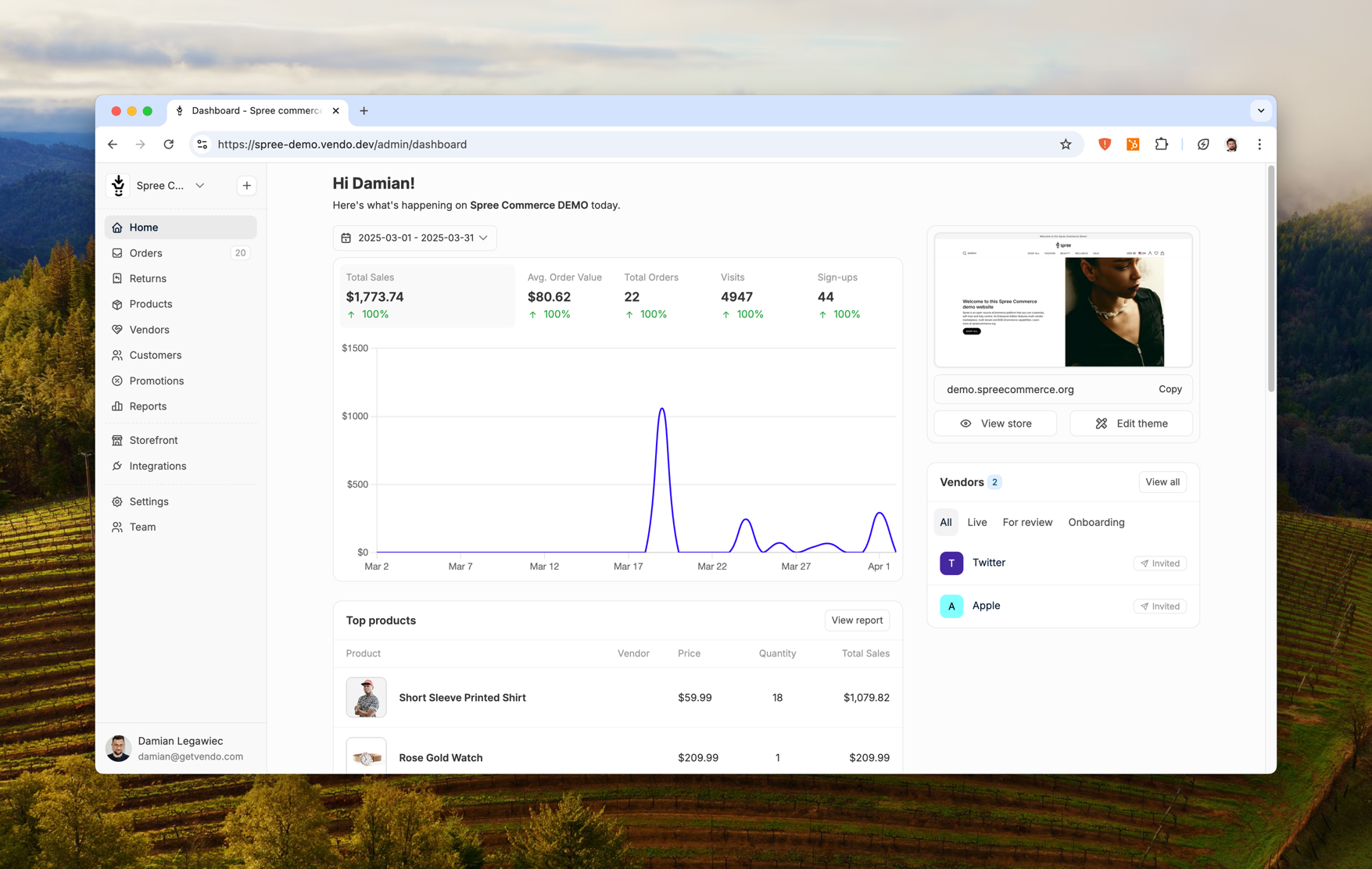
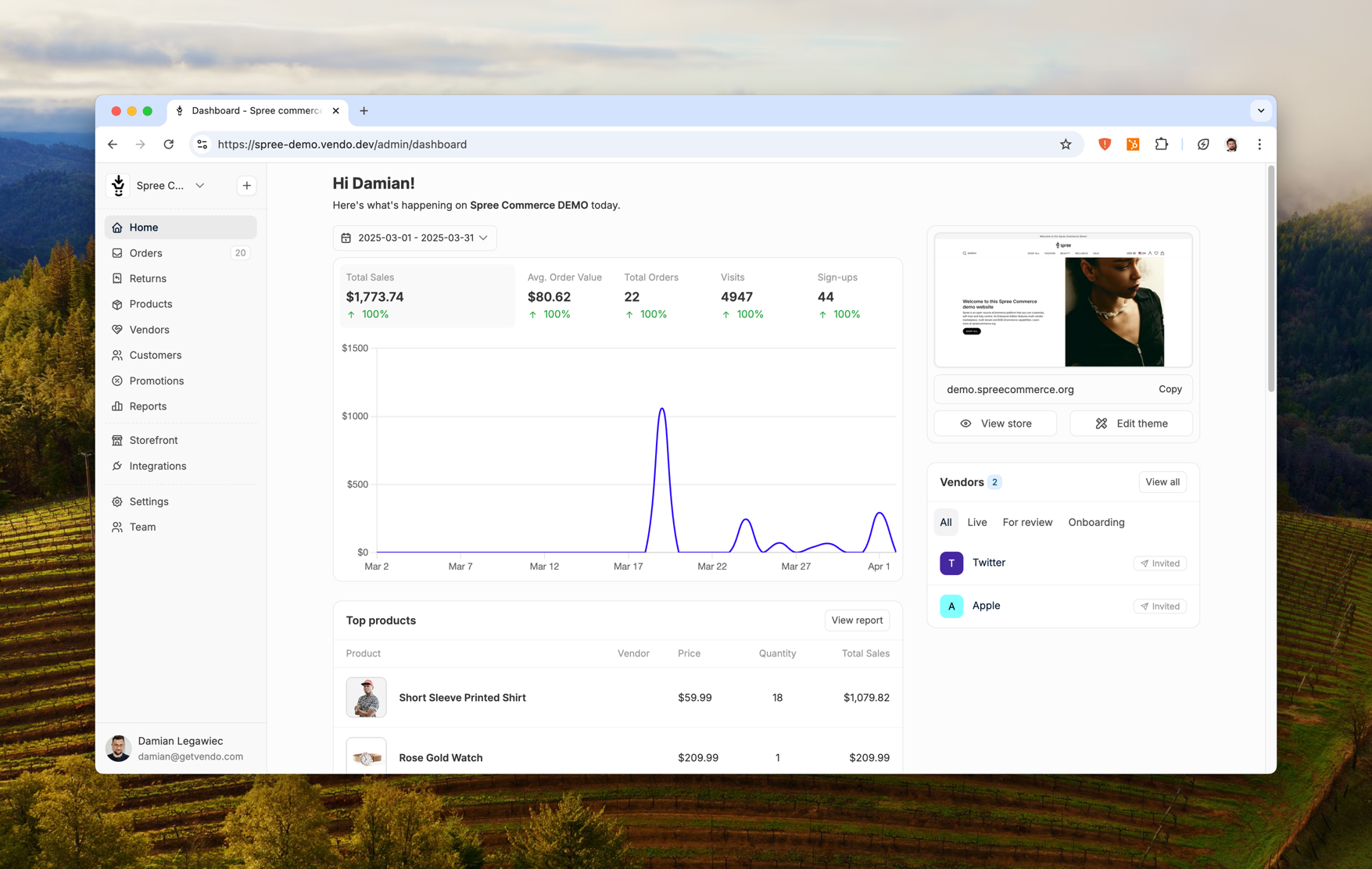
Use your browser window to navigate to http://localhost:3000/admin. You can log in with the default credentials:login:password:Upon successful authentication, you should see the admin screen: Feel free to explore some of the Admin Panel features that Spree has to offer and to verify that your installation is working properly.
Feel free to explore some of the Admin Panel features that Spree has to offer and to verify that your installation is working properly.

Spree Admin Dashboard

