Introducing WCAG 2.1 AA guidelines to Spree Commerce 4.2 UX
What is WCAG
The Web Content Accessibility Guidelines (WCAG) are technical standards designed to make online content more accessible to people with a wide range of disabilities, including blindness, deafness, limited movement, and many others.
In order to be WCAG compliant, your website must be perceivable, operable, understandable, and robust. This means that your users should be able to perceive it using different senses and control the interface elements using means available to them (e.g. mouse, keyboard, voice commands). And the content should be easy to understand and navigate and should work across different browsers and devices (including mobile phones).
The WCAG guidelines are a globally accepted benchmark for web content accessibility and are approved as an ISO standard.
Why is WCAG compliance important for ecommerce businesses
Businesses that have an online presence should not discriminate against disabled users for both ethical and commercial reasons. Websites that follow the WCAG principles tend to provide a better User Experience to both users with and without disabilities and, therefore, promote equality. What’s more, you don’t want to lose customers just because your storefront is not accessible to them.
In many countries, there are also legal reasons; if a business’ website is not accessible, its owner might be sued for discrimination. In January 2017, the U.S. Access Board approved a final ruling to update Section 508 of the Rehabilitation Act of 1973, and WCAG guidelines are now commonly recognized as the “industry standard” for website accessibility. Canada, Australia, the United Kingdom, Israel, and the European Union have also imposed regulations concerning the WCAG compliance of businesses operating in those territories. There have already been successful lawsuits and fines issued for failure to comply with the accessibility guidelines.
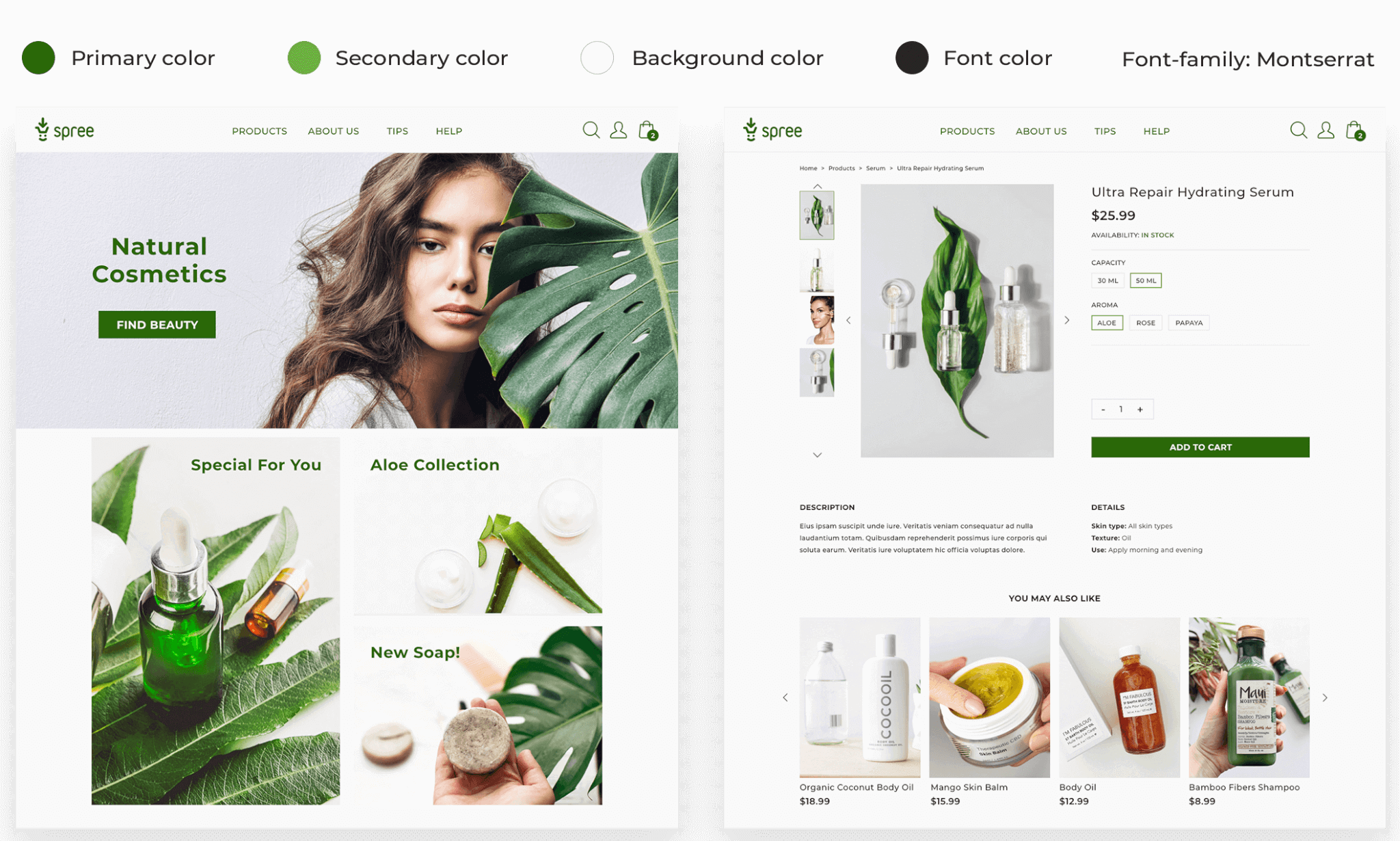
Introducing WCAG 2.1 AA guidelines to Spree Commerce 4.2 UX
While working on the new Spree storefront layouts, we put a lot of effort into making it as accessible as possible to all users, irrespective of their physical abilities or the devices they are using. We have been following the WCAG 2.1 AA guidelines and have managed to implement the following features:
- Mobile-first design – accessible and easy to navigate on different devices, especially mobile phones
- Keyboard-only navigation – users with limited motor skills can navigate through the whole demo store and complete all necessary actions solely with their keyboard
- Screen-reader compatible site – VoiceOver works and helps people with visual impairments to follow the site content and make purchases
- The color scheme is not the only option to indicate important information on the page (e.g. text or tooltip on a button) – shoppers with color blindness can see which buttons to click and select a product online
- Accessible checkout – accessible input forms, keyboard-only accessible buttons, and checkout process without a time limit
We have also designed our storefront demos taking the following guidelines into consideration:
- Minimal amount of information
- Seizure safe visuals
- Alternative texts for audio/visual content
However, since the layouts are fully customizable, it’s up to the person/brand implementing them in their ecommerce business to make sure that final websites are WCAG compatible.
You can use the Functional Accessibility Evaluator (FAE) to evaluate your website based on the W3C Web Content Accessibility Guidelines (WCAG) 2.0 Level A and AA requirements.