Spree Commerce 4.3: headless and API-first eCommerce
With this latest release, Spree is going headless and API-first, unlocking limitless UX customization possibilities with best-in-class decoupled JS storefront integrations. Save hundreds of hours on development and build outstanding eCommerce platforms in a matter of days.
Pre-built storefront integrations for eCommerce API
Use the pre-built integration with Next.js Commerce, which is an all-in-one React starter kit for high-performance eCommerce sites built by Vercel, a Unicorn #devtech company known for best developer experiences and an obsessive focus on end-user performance.
The Next.js framework is used by the likes of Marvel, Netflix, Twitch, TikTok, Hulu among others. Make sure to check out some examples of the blazing fast, SEO friendly, amazing looking eCommerce storefront apps built with Next.js Commerce.
See the Spree integration demo here and getting started steps here. Front-end development using Next.js Commerce is just easy and enjoyable. Ask any developer.
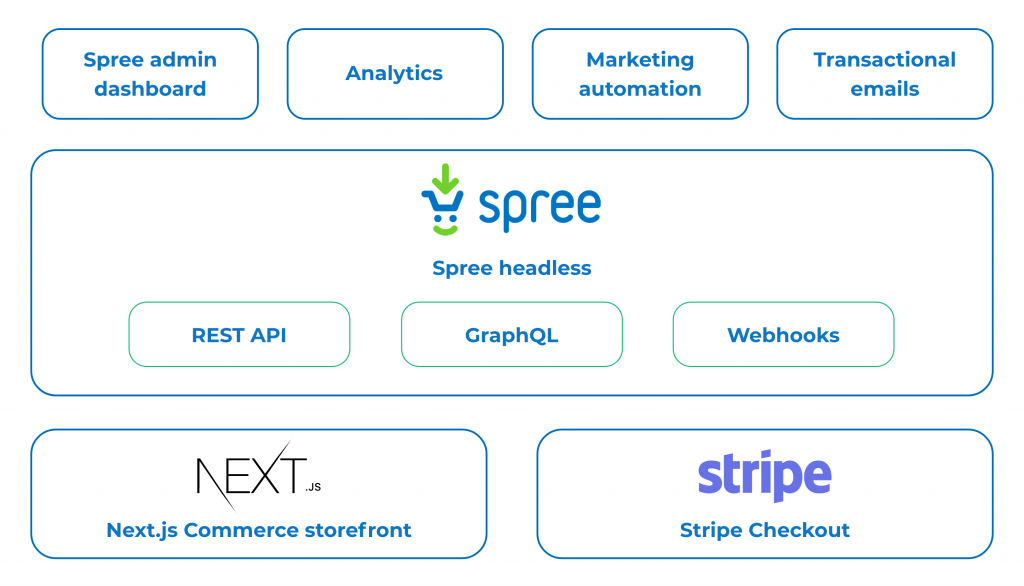
The Next.js Commerce storefront, hosted for example in the Vercel cloud, is plugged into Spree headless APIs and may be connected with Stripe Checkout or a custom checkout app. These are completely decoupled apps talking to each other over APIs.
Such an eCommerce platform usually has other microservices integrated into it such as analytics tools (i.e. Google Analytics, Segment, others), marketing automation tools (i.e. Klaviyo, Yotpo, Mailchimp), and comes with a Spree admin dashboard and a service for sending out customer transactional emails (order confirmation, shipment confirmation, password reset email and others).
Besides the above, you may use the Vue Storefront 2 integration or any custom-built frontend apps using Spree Javascript/TypeScript SDK.
Exceed expectations in page load speed, create delightful online experiences and make data-driven iterative improvements independent from the Spree backend. This way, you can be truly agile with your frontend work while at the same time keeping that Spree upgrade path clean and future-proof. That’s hundreds of painful backend hours and countless dollars in savings right there.
Headless omnichannel commerce
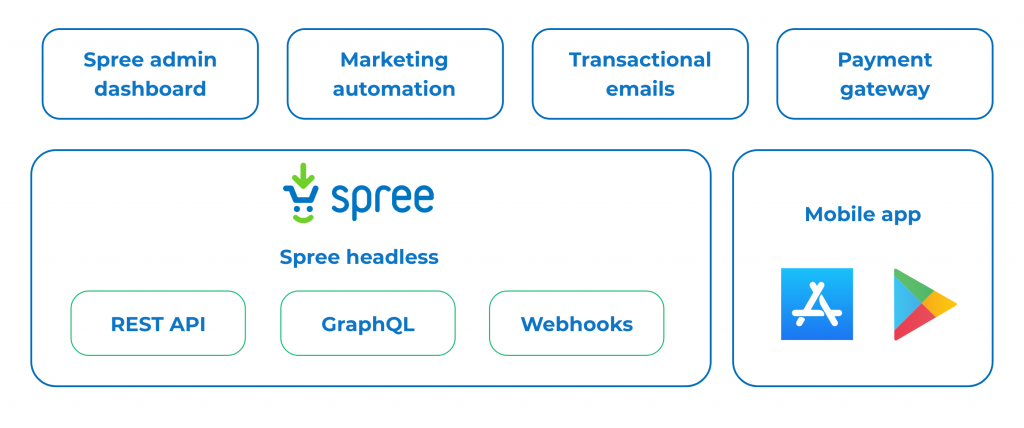
Connect your Spree headless backend to any number of storefronts, mobile apps, social commerce, or other sales channels and effortlessly grow your omnichannel footprint.
Mobile app or a web storefront – these are completely decoupled applications speaking to the Spree headless eCommerce engine using its APIs. So if you’re running a multi-vendor marketplace you may operate both a web storefront for it and a native mobile app available from AppStore or GooglePlay.
Maintain your product data integrity and stock levels synced across all channels with Spree headless backend serving as the source of truth and system of record. No more overselling or presenting products that are already out of stock.
Reclaim ownership of your entire eCommerce ecosystem by integrating Spree with any 3rd party solutions: payment, shipping, marketing automation, or reporting tools you require. Check out our growing integrations section.
Headless multi-store functionality
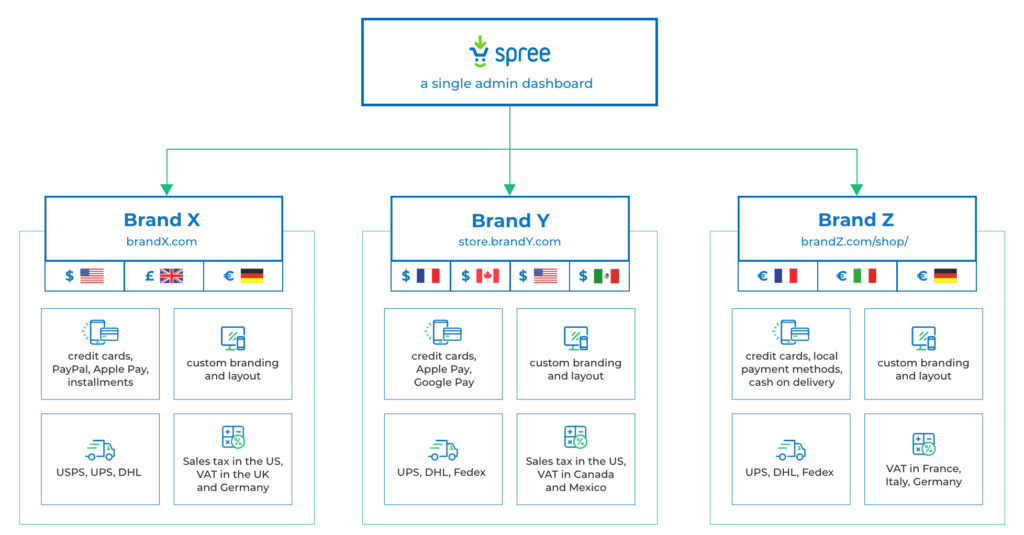
Experiment with new brands or country-specific experiences leveraging the multi-store functionality from a single headless Spree instance and admin dashboard.
Curate custom homepages and shoppable content for each store with the brand new built-in Spree CMS in any language and for any currency. Enable product discovery with advanced product filters and media-rich menus.
Here’s how it works.
Modular API-first architecture
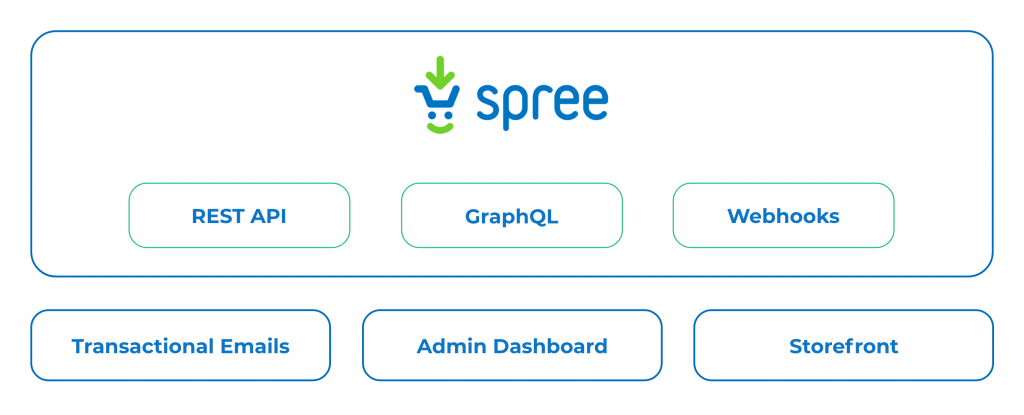
We’ve completely rebuilt the Spree architecture to make it modular and API-first. The default Rails storefront and admin panel are now decoupled from Spree Core and Spree APIs.
Thanks to this you can:
- Easily connect any storefront or admin panel to your headless Spree instance
- Update the Spree Core and API without the need to upgrade the default storefront or admin panel (which you may keep in any older version you like)
- Easily replace standard transactional emails with Klaviyo, Mailchimp, or other 3rd party email automation services.
Platform API developer preview
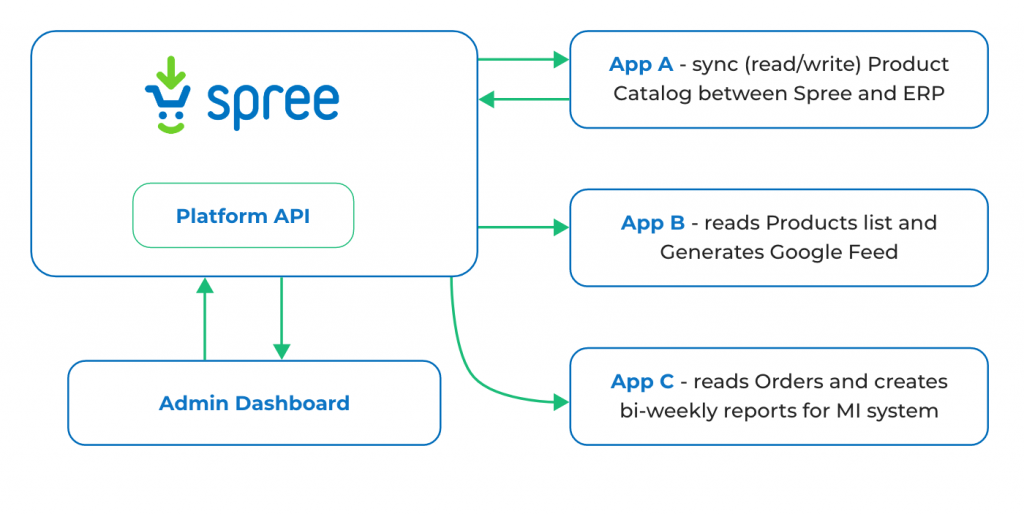
We’ve added a new set of fast and modern APIs for application to application integrations based on oAuth 2.0 authentication and permissions.
Platform API is built on the same foundations and technology as Storefront API, which means JSON API format, Swagger (Open API) documentation, and oAuth 2.0 authentication.
Platform API is the biggest and most robust API for Spree with the largest number of API endpoints to cover all features available in the Admin Panel plus much more.
This API completely replaces API v1 which will be extracted from Spree in 5.0 (Jan 2022).
We’re working on stabilizing and completing this API alongside Webhooks, which will be available in Spree 4.4!
Pages & Navigation CMS
Spree 4.3 comes with a powerful content management system that goes beyond creating basic text pages. This new feature allows business and marketing users alike to create, edit, and link to pages without the need to call on the developers.
Here’s an overview of what you can create with the new Spree CMS:
Home Pages
Every website should have a homepage and, in an ideal world, every home page should be easily adjustable to keep up with ever-changing trends and user behaviors. Now, you can:
- Create multiple homepages per store.
- Choose the language of each homepage.
- Choose the sections to add to each homepage.
- Preview the layout on mobile, desktop, and tablet with the live view editor.
- Drag & drop the sections to rearrange them.
Standard Pages
Blogs, FAQs, about us, and all manner of informational pages are what we could consider as standard pages. Some are optional, some mandatory, and some are strongly recommended to have on your site. Whatever the case, you can now simply:
- Add standard pages that consist of WYSIWYG text editor content.
- Assign the page to a store and select the page language.
- Edit the slug which will be unique to the assigned store.
- Add the page meta title and meta description.
Feature pages
Similar to homepages in a sense, feature pages allow you to create ‘feature-rich’ pages that present your products in an aesthetically pleasing way by showcasing some of the unique selling points and properties of the product(s). With feature pages, you can:
- Assign the store and language of the feature page.
- Add the meta title and meta description, and edit the slug.
- Add sections that highlight the featured product(s).
- Rearrange the layout by dragging & dropping with the live view editor.
All of this is manageable via Admin UI and available via Storefront API
Menus
Users can effortlessly create navigation menus for their Spree stores. Each menu is unique by language and location within the store and has the following features:
- Menus contain many menu items and each menu item can link to a product, taxon, URL, home page, or CMS page.
- Menu items can be nested inside other menu items creating nested links.
- Menus can have container items used to organize links within the menu.
- Menu items can have images allowing you to create promotions within the main menu.
- The order of menu items can be altered by dragging & dropping.
Advanced Product Filters
We’ve greatly expanded the product filters feature. Now you can:
- Filter by Properties – you can set which Properties should be filterable and the ones you choose will be visible and supported in the Storefront and API
- Filter by Option Types – you can set which Option Types should be filterable and the ones you choose will be visible and supported in the Storefront and API
- Filters on Storefront, both Properties and Option Types will be automatically shown only when Products in selected Taxon have these Option Types/Properties attached, same goes for values, we’re only displaying values from Products in the given Taxon
This way you can create new custom filters in the Admin UI from Option Types or Properties and the system will do the rest work for you.
To see the full list of new features, upgrades, and bug fixes, please see the Spree 4.3 release notes.
Proposed next steps
- Upgrade to Spree 4.3 and share your feedback
- Check out the Next.js Commerce storefront integration (see a demo and more info why)
- Let us know if you are working on a headless Spree project – we’ll make a success story out of it
Happy coding!