Vue Storefront and Spree integration
Spree Commerce is a headless, API-first, ecommerce backend that gives developers limitless UX customization possibilities by allowing them to use the storefront solution of their choosing, whether it be a fully custom job or a pre-built integration.
One such integration is Vue Storefront, a lightning-fast frontend platform for headless ecommerce solutions. It comes with both reusable components to build custom storefronts, and a default theme that allows developers to effortlessly create an ecommerce frontend.
VueStorefront facilitates the shaping of the customer journey, lets developers get creative, and provides a boost to your website’s performance to top it all off.
The integration was developed by Upside in collaboration with the Vue Storefront and Spark Solutions teams.
Vue Storefront and Spree demo
Below you can check out the Vue Storefront default storefront designs. Feel free to explore the Vue Storefront and Spree demo here: https://vuestorefront-spree.upsidelab.io/
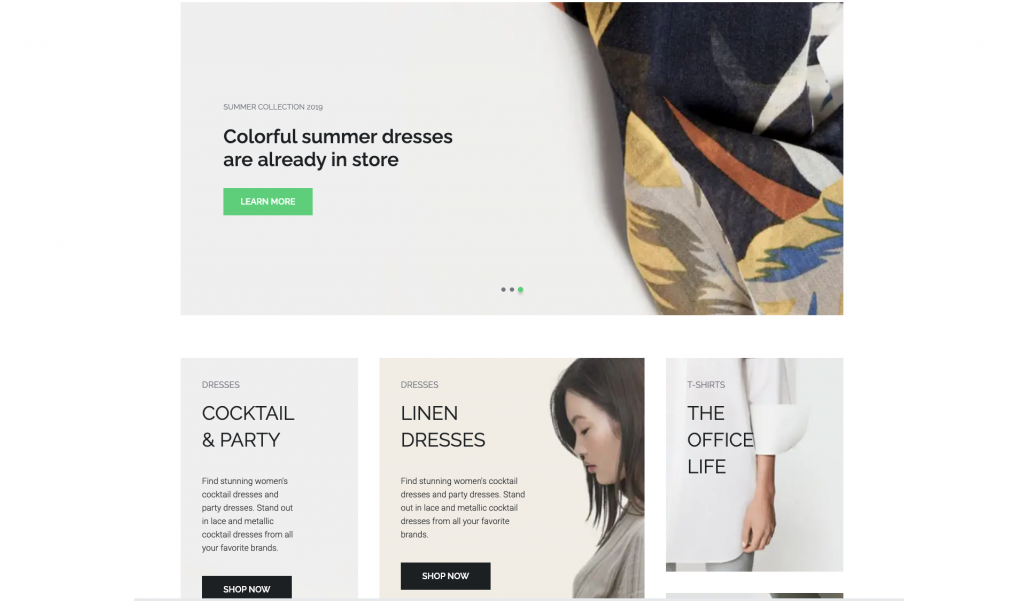
HOMEPAGE

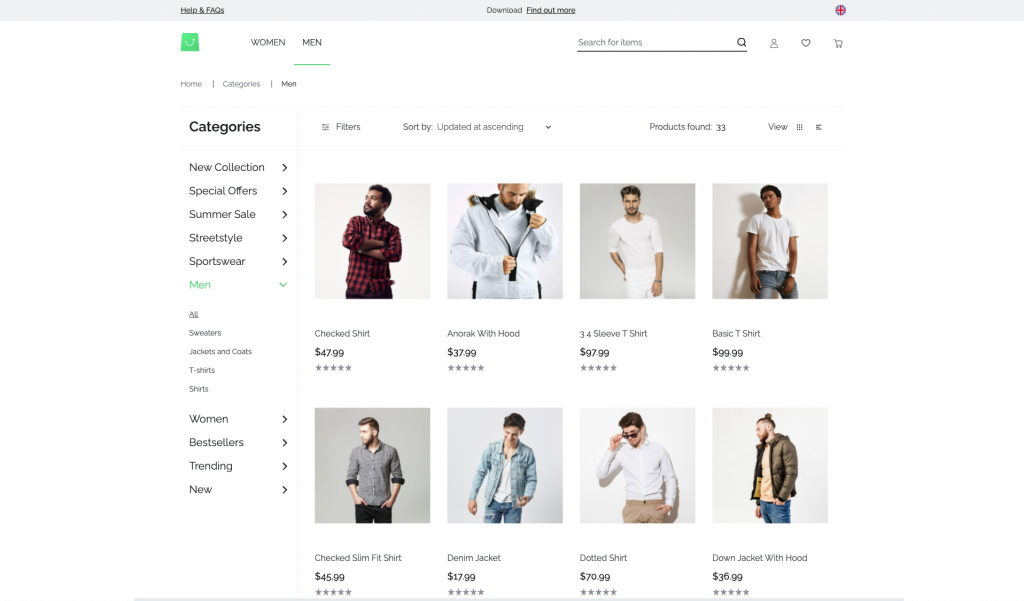
PRODUCT LISTING PAGE

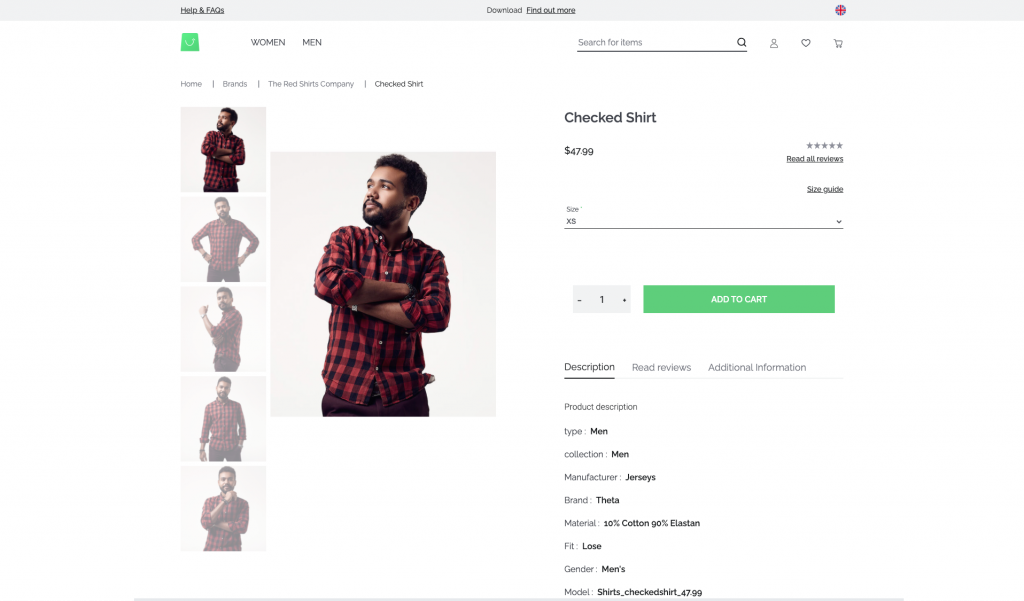
PRODUCT DETAIL PAGE

How to integrate Vue Storefront with Spree
For an update-to-date guide on how to integrate Vue Storefront with Spree, please refer to our developer documentation:
For more information about the Vue Storefront integration, visit: https://github.com/upsidelab/vue-storefront-spree
Vue Storefront also integrates with Vendo Marketplace Platform