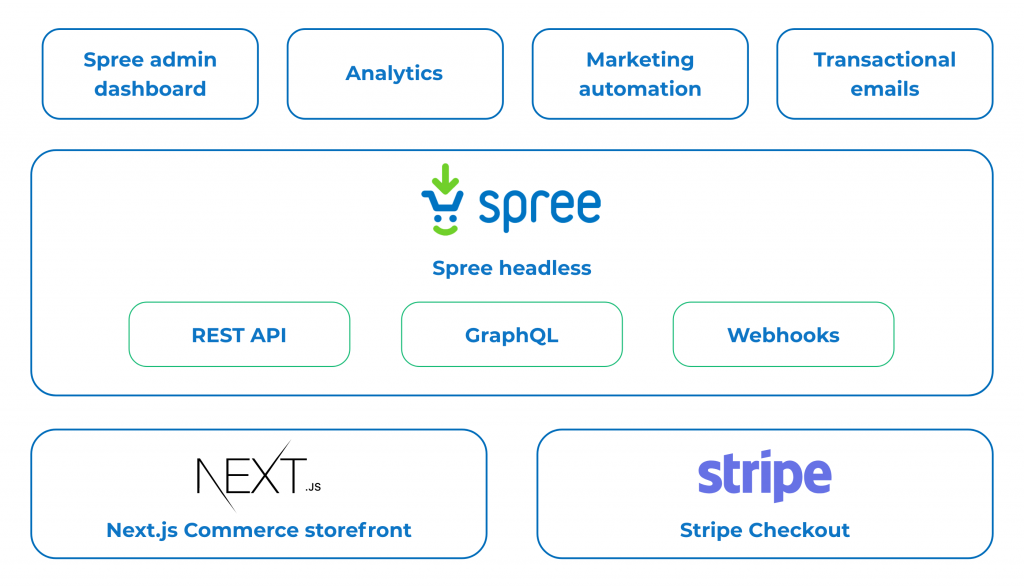
Next.js Commerce and Spree integration
Spree Commerce is a headless, API-first, ecommerce backend that gives developers limitless UX customization possibilities by allowing them to use the storefront solution of their choosing, whether it be a fully custom job, or a pre-built integration.
One such integration is Next.js Commerce, the all-in-one React starter kit for high-performance e-commerce sites, built by Vercel. With a few clicks, Next.js developers can clone, deploy and fully customize their own store. Front-end development has never been easier – developers love working with it.
Create delightful online experiences and make data-driven iterative improvements independent from the Spree backend. This way, you can be truly agile with your frontend work while at the same time keeping that Spree upgrade path clean and future-proof.

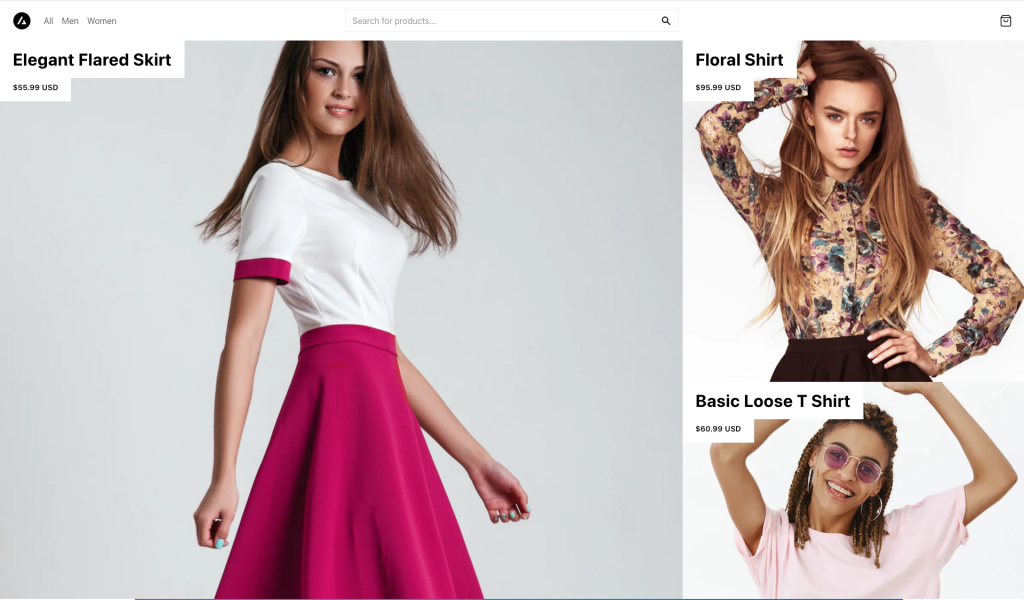
HOMEPAGE

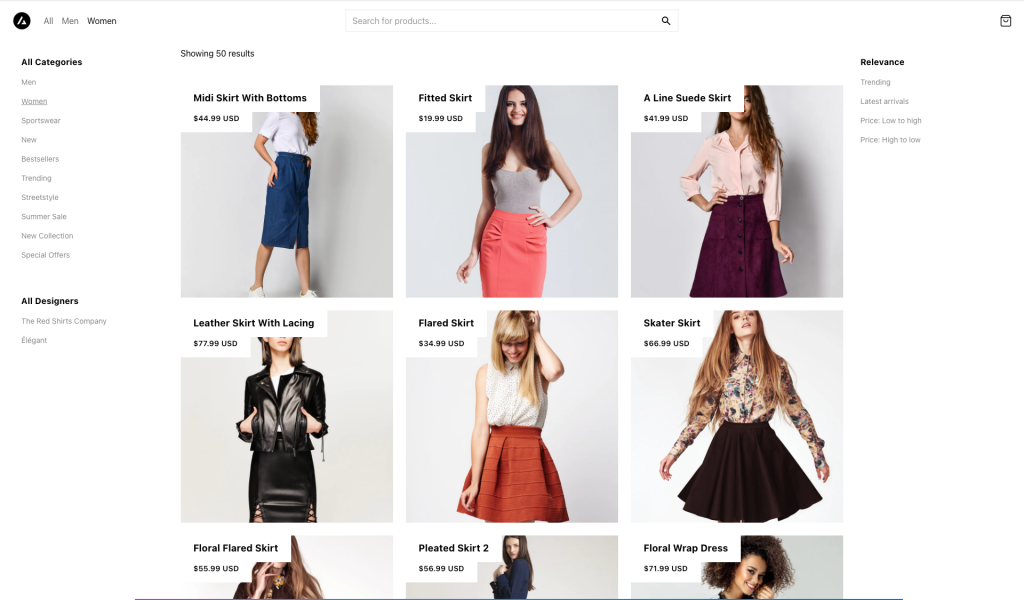
PRODUCT LISTING PAGE

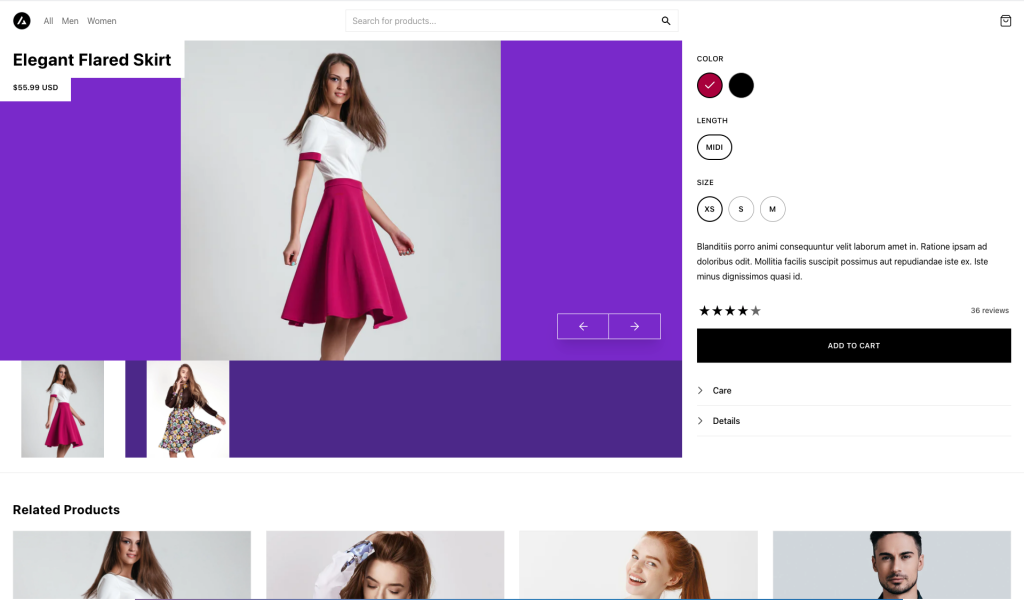
PRODUCT DETAIL PAGE

How to integrate Next.js with Spree
For an update-to-date guide on how to integrate Next.js Commerce with Spree, please refer to our developer documentation:
For more information on the Next.js Commerce and Spree integration, please refer to: https://github.com/vercel/commerce