Stripe and Spree Commerce integration
The integration of Stripe with your Spree Commerce store can be done quickly and easily following the guidelines mentioned below.
Integrate Stripe with Spree

Here are the Stripe installation instructions or you could simply use the pre-configured Spree Starter which bundles all the must-haves and saves you a lot of time.
This gem is the official Stripe payment gateway extension for Spree Commerce. It is the first native Stripe integration with all the features that Stripe provides:
- Support for quick checkout using Apple Pay, Google Pay, Stripe Link
- Support for 3D Secure and other security standards
- Support for off-session payments
- Support for Storefront API integration (see the API docs here).
- Accept payments in over 130 currencies
- Accept Credit Cards, Apple Pay, Google Pay, and more
- Accept SEPA Direct Debit payments
- Accept iDEAL payments
- Accept SOFORT payments
- Accept Bancontact payments
- Accept Alipay payments
- Accept WeChat Pay payments
- Accept Afterpay, Klarna, Affirm, and more
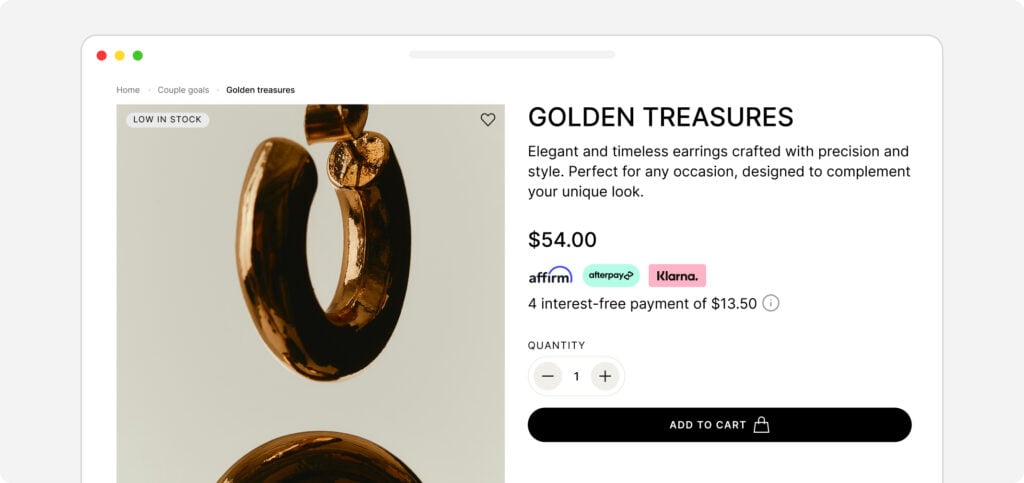
Installment (BNPL) payments indicator on PDP (Product Detail Page)

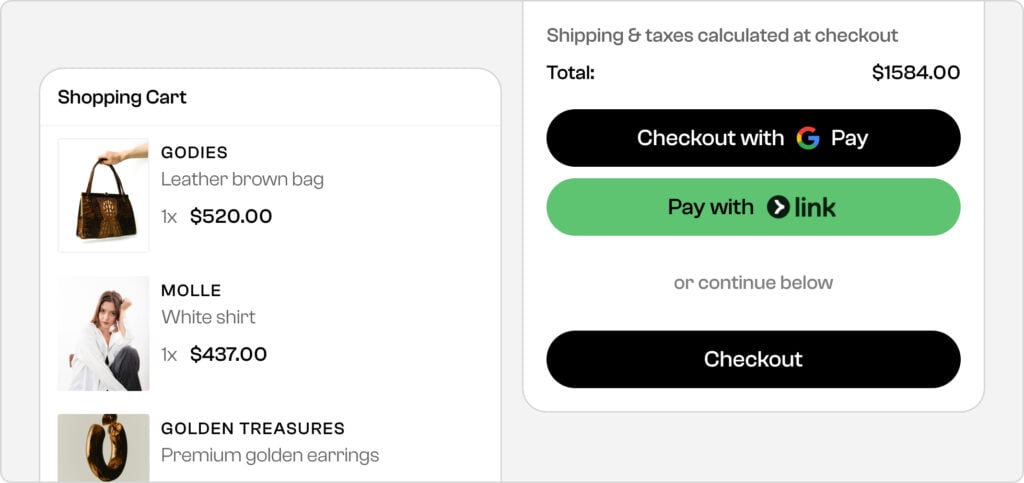
Quick payment options on the cart (Apple Pay, Google Pay, Link)

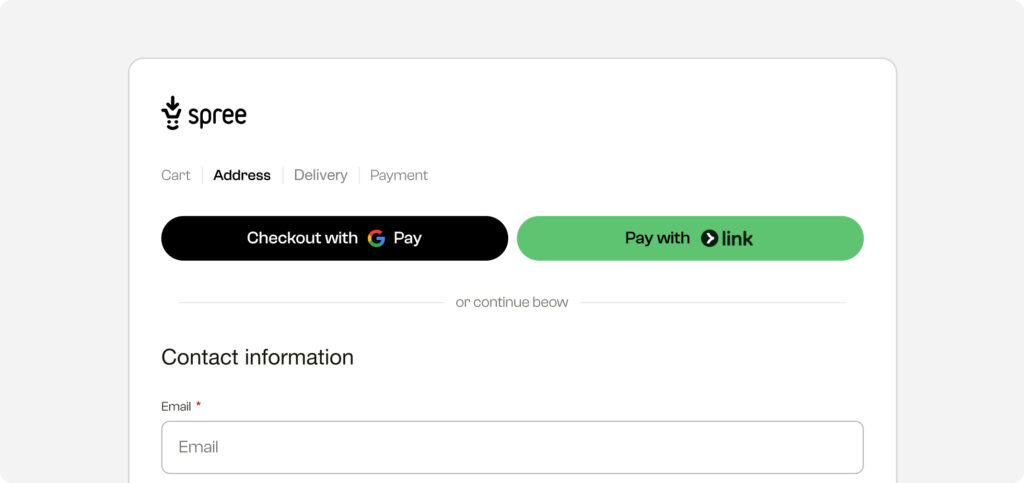
Quick payments bypassing checkout (Apple Pay, Google Pay, Link)

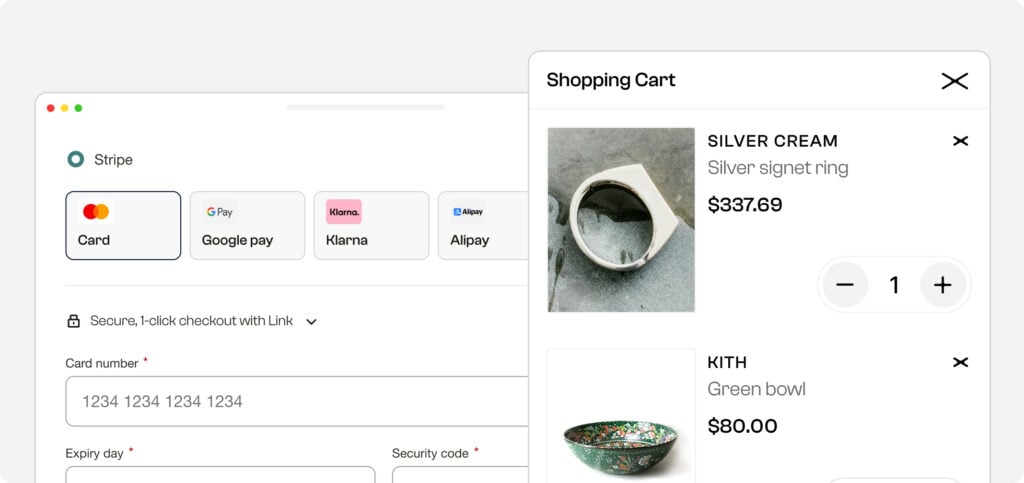
Various payment options on the payment step (cards, BNPL, Apple Pay, Google Pay, Link)

Spree 5 Demo
Check out this Spree Commerce demo using the official Stripe integration.
This demo runs on the upcoming Spree 5 which is the biggest Spree release ever. This milestone is more than just an upgrade. It transforms the platform into a future-ready, mobile-first, no-code, enterprise-friendly eCommerce solution that still adheres to its open-source roots.
Legacy integration
Thanks to available Spree extensions, you can easily integrate various types of payment methods. To configure one of the supported payment gateways (e.g. Stripe), you must first install the Spree_Gateway extension in your store.
Once the extension has been installed, you can configure Stripe payment gateway in the Admin Interface by clicking the “Configuration > Payment Methods” tab and then clicking the “New Payment Method” button.
Search ‘Stripe’ in Providers drop down and select Spree :: :: Gateway StripeGateway.
In the next steps you will be asked to:
- Choose payment method name that will be displayed to your customers e.g. Credit Card
- Set display value, whether you want the payment method to appear on the front-end or the back-end of your store, or both.
- Choose auto capture
If you set it as false then authorization will be done at purchase time but actual charge will be done when the order is marked as shipped. If you set it as true then the payment will be captured just after authorization at purchase time.
- Activate the payment method in your store
At the end of the process, you will be asked to enter ‘SECRET KEY’ and ‘PUBLISHABLE KEY’. You will need a Stripe account for that. After log in you can see API tab in sidebar. By clicking the API tab, you can see ‘API keys’ section and you can find ‘Publishable key’ and ‘Secret key’ key there. These are your testing credentials. You need to ‘Activate your account’ from side bar to get live API keys.
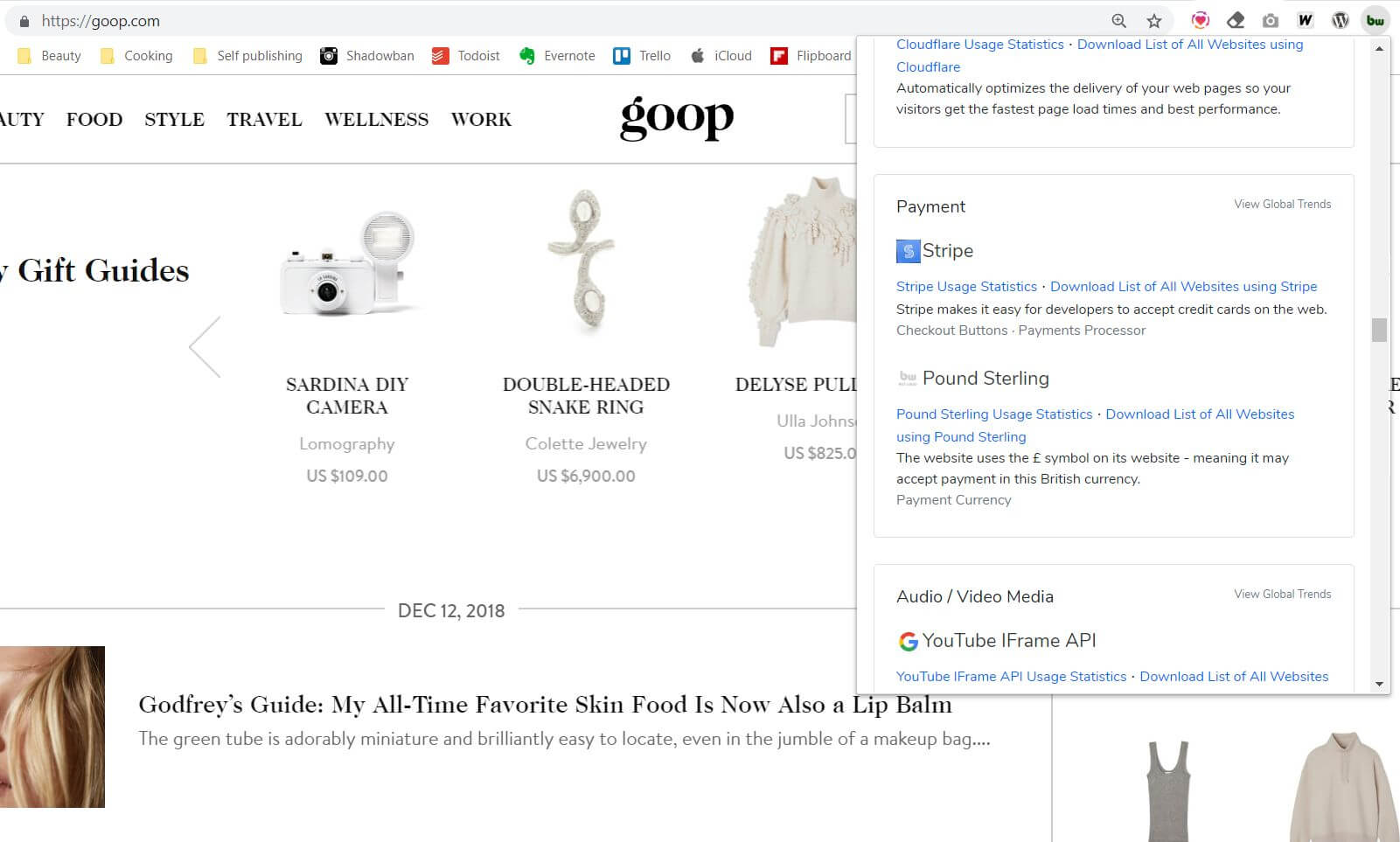
Example of Stripe and Spree integration
Goop originated as Gwyneth Paltrow’s homespun weekly newsletter. Now it’s an eCommerce platform that brags over 1 million monthly unique viewers. It is built with Spree and uses Stripe as its payment gateway .